Coding an online scoreboard
The focus of our game is currently on speed - getting the treasure and getting home as fast as possible. We chose this dynamic to keep our game systems simple, yet have some core reason to play and play again. While this works okay for players to try and improve on their own times, we thought it would add a lot to the game to have a "global" scoreboard, where players from all over the world could compete for the fastest times and highest scores. So, I created an online scoreboard!
To begin this piece, I decided to go totally MVP - I wanted to focus on getting the mechanic out there, so we could test it out. I'd written some stuff a long time ago using the Python Flask library, and knew this could give me a very quick way of spinning up some sort of web service that could be accessed by the game. Python plays well with JSON, and is just generally a really nice backend to build around, so our MVP was to build a simple Flask app that would maintain a "top 5" high score using simple JSON files. To make this extensible, the solution also takes into consideration the version of the game and the level to which the high scores pertain. This will allow me to extend the solution out beyond just "game score" later on. So that's our architecture: Python Flask App, JSON file data store, two public access methods: "gets scores" and" submit score", both of which take version and level as parameters, with submit taking additional parameters for the player name and score as a float. Easy!
Writing the Flask app was really quick - a couple of hours work really. And it works great, is incredibly simple and performant, and can easily be deployed on my Minecraft server that is currently hosted somewhere on the cloud. That gives me my central data store where all instances of our game can pull high score tables and post new scores. You can see the source for the app, if you're interested, in all it's roughly 100 lines of Python glory:
https://github.com/mroshaw/HighScoreServer
With this in place, I could set about building a High Score Manager component in Unity. I needed the manager to do two things: fetch and display current high scores for a given version of the game, and submit a new score and inform the player if their score qualifies as a new high. I used the UnityWebRequest component for this, as it really gives me everything I need right out of the box:
Code to retrieve high scores:
// Construct URL with query params
string url = $"{getUrl}?version={version}&level={level}";
// Send the Web Request
using (UnityWebRequest request = UnityWebRequest.Get(url))
and code to submit a high score:
// Construct URL with query params
string url = $"{submitUrl}?version={version}&level={level}&name={playerName}&score={score}";
// Send the Web Request
using (UnityWebRequest request = UnityWebRequest.Post(url, ""))
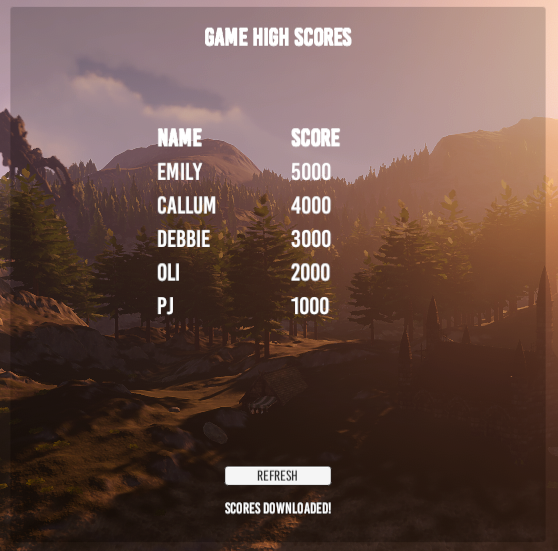
The results are nice JSON messages that are easily parsed, and then mapped out into the UI:

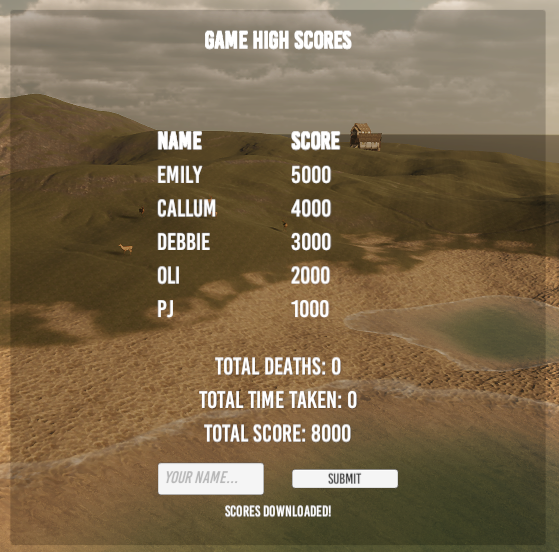
And the submission code is handled quite nicely in the Game Compete screen, with the addition of somewhere for the player to add their name:

Getting to the MVP for this piece was really quick, and we're actually pretty pleased with the result. Working in the Unity environment with Rider and with PyCharm for our Flask environment was a dream, and debugging and reviewing the end to end process was incredibly straightforward. Flask and Python are just amazing technologies, and you really can focus on the end state without worrying about the complexities of backend programming. I mean, that whole back end server piece is 100 lines of code, including comments and Python spacing!
We'll see how this functionality develops in the future, but for now, it's good enough!
Get Darskerry Redemption
Darskerry Redemption
Immersive, medieval era, short story RPG
| Status | Prototype |
| Author | daftapplegames |
| Genre | Role Playing, Adventure |
| Tags | 3D, Atmospheric, Fantasy, Horror, Medieval, Singleplayer, Survival Horror, Third Person |
| Languages | English |
More posts
- First alpha of 2024 released!Apr 16, 2024
- New alpha released!Jun 11, 2023
- June 2023 alpha previewJun 01, 2023
- New pipeline, AI changes, upcoming alphaMay 15, 2023
- 2023 Update!Jan 14, 2023
- October 2022 release 2 (22.10_3)Oct 27, 2022
- October 2022 release 2 (22.10_2)Oct 09, 2022
- October 2022 release 1 (22.10_1)Oct 08, 2022
- September 2022 release 3 (22.09_3)Sep 05, 2022

Leave a comment
Log in with itch.io to leave a comment.